Кнопка с рисунком:
Активная и неактивная кнопка
Очень часто пользуюсь вот этим кодом для смены цвета кнопок
источник
Александр Сторожук
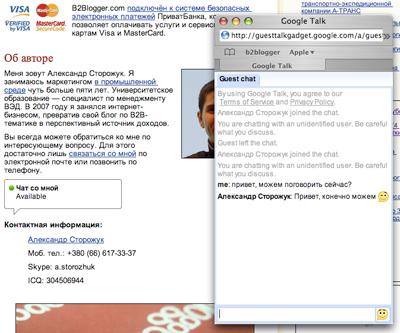
В блоге Google Talk анонсировали новую возможность: чат с пользователями сайта. Имея аккаунт в Google (пользуясь Gmail, например), вы можете установить код на своём сайте, в блоге или профиле социальной сети в конце-концов. Главное преимущество: вашим пользователям не обязательно меть учетную запись Google.
Выглядит этот так:

Общайтесь на здоровье! ![]()
Конвертеры файлов
http://modifyvideo.com/ - конвертер онлайн видеороликов для PC, iPod, PSP, iPhone и мобильных телефонов в форматы mpg, mov, mp4, 3gp, mp3, flv.
http://vixy.net/ - конвертер, аналогичный предыдущему.
http://www.ipod-video-conve... - dvd/vcd, avi, mpeg,wmv, rm, rmvb, divx, asf, vob => видео для iPod.
http://www.video4ipod.org/ - ссылка с youtube => видео для iPod'а.
http://www.convert-ringtone... - конвертер рингтонов для сотовых телефонов.
http://media-convert.com/ko... - конвертер для большого числа форматов.
http://html2pdf.seven49.net... - html => pdf.
http://txt2tags.sourceforge... - интересный конвертер, с помощью которого можно получить готовый документ в html, xhtml и других форматах с минимальным кодом.
http://www.coolutils.com/On... - pdf => txt, конвертирование изображений. На этом сайте много других конвертеров, платных и бесплатных.
http://66.89.113.16/doc2pdf/ - MS Office файлы => pdf.Результат - вам на e-mail.
http://www.iconv.com/pdftex... - pdf => txt. Файл pdf не должен иметь изображений.
http://showpdf.com/ - pdf => html. Для этого нужно вставить ссылку на pdf файл.
http://www.iconv.com/xls2cs... - Excel => csv.
Конвертеры для вебмастеров
http://www.seabreezecompute... - html => bbcode, VB code (для форумов VBulletin), SMF code (для форумов SMF), IPB code (для форумов Invision Power Board).
http://www.bbcode-to-html.com/ - bbcode => html.
http://andylangton.co.uk/st... - css <=> html
http://www.yellowpipe.com/y... - html => php, javascript, asp.
http://developers.evrsoft.c... - html => javascript, php, perl.
http://ult-tex.net/tools/ul... - html => perl.
http://www.java2html.de/app... - java => html.
http://area23.brightbyte.de... - csv => html.
http://cgi.w3.org/cgi-bin/h... - html => txt
http://diberri.dyndns.org/w... - конвертер html кода в формат для wikipedia.org.
http://www.wotzwot.com/rssx... - конвертер, который позволяет получить rss фид практически любого статического сайта. Находится в бете, но есть форум поддержки (англ.).
http://www.feed43.com/ - конвертер, который позволяет получить rss фид сайта, подсказки на русском языке.
Конвертеры для дизайнеров
http://www.imageutils.com/ - меняем размер картинки. Поддерживает jpg, gif и png форматы размером до 10 Mb.
http://converticon.com/ - png <=> ico. Позволяет создавать иконки
http://www.text-image.com/i... - преобразует изображения в так называемые "текстовые изображения". Можно получить результат в форматах html, ascii или matrix green text.
http://jpg2asc.hierklikken.... - конвертер обычных изображений jpg в формат ascii (когда текстовыми символами рисуют картинки). Для конвертации необходима ссылка на изображение. Максимальный размер конвертируемой картинки - 400х400 пикселей.
http://www.scanr.com/ - сервис преобразования фотографии в pdf файл он-лайн